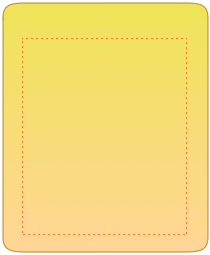
固定サイズボックスに背景画像を使う場合

左のような、背景を使ってレイアウトを簡単にしようとした場合
まず、これを背景にした<div>を作成して、点線部分を外枠からpadding指定するかmargin指定した<div inner> を作れば簡単だと思ってやると、またIEとFirefoxの違いが出てしまう
IEはpaddingを指定して外枠の<div>のwidthやhightを指定するとpadding分大きなサイズになってしまう。そうなればmarginだけで済まそうと外枠の<div>はpadding 0にして<div inner>にmargin 指定してやると、今度はIEではそのまま表示されるのだが、Firefoxでは、<div inner>のmargin-top分背景画像も下がって表示される。
ごまかしだが、外枠の<div>にpadding-top 1pxを指定してやるとIEとFirefoxで同じような表示になる。どうもマージンの相殺といわれる現象らしい。
中の文章量が変わってボックスの大きさが変わる場合は、全てパーツに分解してボックスを作るのが正解だが、レイアウト上ボックスの大きさが固定の場合はこれでも許してもらえるかな?